| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 삽입식 힙
- downheap
- bodyparser
- vsCode
- 선형회귀
- urlencoded
- pytorch
- nodejs
- ML
- 해시테이블
- 알고리즘
- MSE
- 연결리스트
- Loss함수
- upheap
- 개방주소법
- 딥러닝
- anaconda
- 분리연쇄법
- 힙정렬
- 이중해싱
- 경사하강법
- 선형조사법
- POST
- body-parser
- 상향식 힙
- 이중연결리스트
- 2차조사법
- Today
- Total
LittleDeveloper
javascript sort 함수를 알아보자! 본문
1. sort 함수 개념
https://www.w3schools.com/jsref/jsref_sort.asp
JavaScript Array sort() Method
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
2. sort 함수의 특이점
참고:
Javascript Sort함수에 대한 잡지식
javascript sort 함수는 당신이 원하는대로 동작하지 않을 것이다. (만일 당신이 비교 함수를 작성하지 않는다면)
velog.io
콜백 함수 개념 배우려고 sort함수 공부하다가 든 의문점...

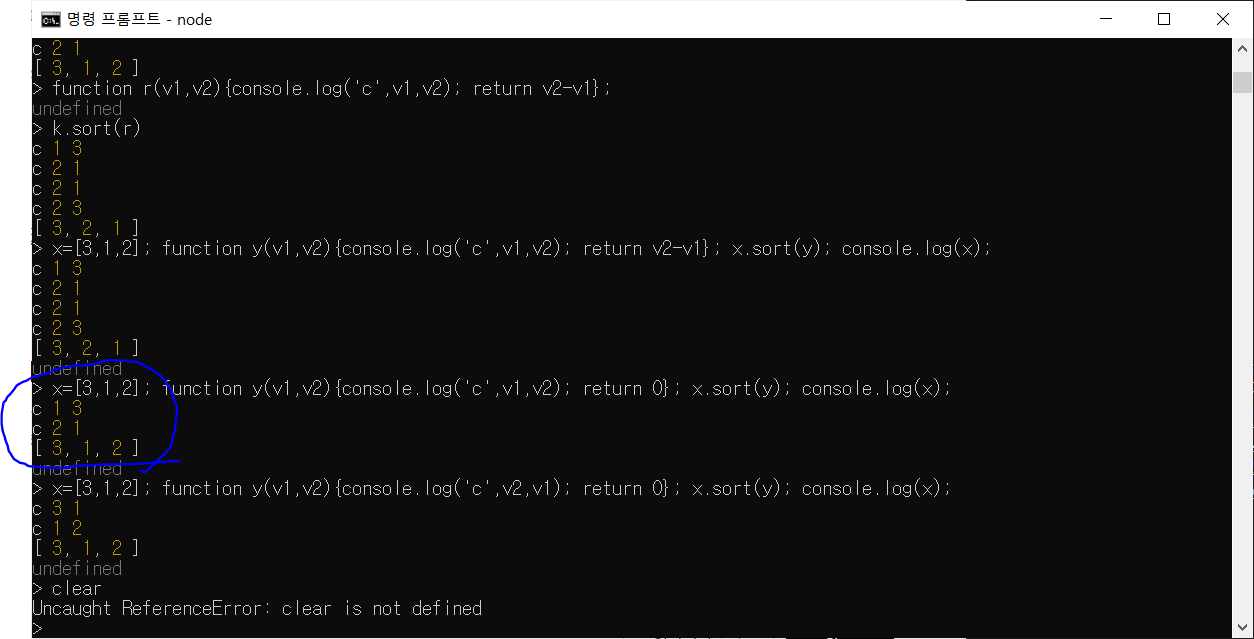
-->여기서 대체 왜?? v1=3, v2=1로 전달되지 않고 v1=1, v2=3으로 출력되는건지...??? 생활코딩 실습영상에서는
출력이
c 3 1
c 1 2
로 잘만 나오던데.....
뭘 잘못 친건지 도저히 모르겠어서 서치의 서치를 거듭한 결과 위 링크에서 해답을 얻었다. (글쓴이 분께 압도적 감사..!!)
새롭게 알게 된 사실은 정리하자면 아래와 같다.
1. sort함수는 원소들을 문자열로 만든 뒤에, UTF-16 코드 유닛 값을 기준으로 순서를 정렬한다.
*sort 함수의 콜백함수인 [compareFunction]에 firstEl과 secondEl이란 인자가 자동으로 들어감.(v1,v2처럼) 이 콜백함수의 작성을 생략하면 문자열로 바뀐 뒤 UTF-16의 코드 유닛 값을 기준으로 정렬이 수행됨....!
=>정렬하면서 내부의 값들이 변하기 때문에 v1, v2에 실제로는 정렬하면서 바뀌게 된 값들이 들어갈 것입니다.
(**v1, v2의 알파벳 순서와는 반대로 들어옴**) ->그니까 예상과 반대로 출력되더라도 너무 놀라지 말것...
+근데 의문점 다시 추가.. sort 함수가 이런 알고리즘이라면 왜 실습영상에서는 출력이 저렇게 나오는걸까..? 흠....
2. sort 함수로 한번 정렬하고 나면, 원본 리스트(데이터)는 함수 반환값대로 변경된다!!! (원본 goodbye)
(->원본 값이 필요하다면 별도로 저장해주기..!)
..사실 의문이 완전히 풀린 것이 아니라 좀 찜찜하다.... 시간 나면 더 알아보는걸로.....!
'Life is Error(오류 모음)' 카테고리의 다른 글
| Colab으로 Kaggle 리더보드 제출 - 403 Forbidden Error (0) | 2022.01.11 |
|---|---|
| errors and 0 warnings potentially fixable with the `--fix` option. (0) | 2022.01.04 |
| Heroku 배포 에러: No default language could be detected for this app. (0) | 2021.12.27 |
| post 방식을 이용한 정보 전달 (body-parser ) (0) | 2021.11.13 |
| Pug vs Jade (0) | 2021.11.11 |



