| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 선형회귀
- 이중해싱
- 해시테이블
- 2차조사법
- anaconda
- MSE
- 경사하강법
- 삽입식 힙
- ML
- downheap
- 딥러닝
- 힙정렬
- 개방주소법
- upheap
- body-parser
- bodyparser
- 선형조사법
- Loss함수
- 이중연결리스트
- 상향식 힙
- 분리연쇄법
- 알고리즘
- 연결리스트
- POST
- vsCode
- nodejs
- urlencoded
- pytorch
- Today
- Total
LittleDeveloper
Heroku 배포 에러: No default language could be detected for this app. 본문
Heroku 배포 에러: No default language could be detected for this app.
lemonjelly 2021. 12. 27. 13:24웹페이지 배포를 위해 Heroku를 이용하기로 했다. 참고로 Heroku에는 아시아 서버가 없기 때문에 유럽이나 미국 서버를 써서 웹 애플리케이션을 생성 및 배포해야 한다.
dash에 있던 Flask 서버를 Heroku에 노출시키기 위해 server=app.server 라는 코드 한 줄을 추가한 뒤, 몇 가지 세팅을 해준다. (app 안에 서버를 포함한 상태)
1. requirements.txt 파일 추가하기
heroku는 우리가 dcc, html, dash, plotly 등등이 필요하다는 사실을 모르기 때문에, pip를 사용해서 필요한 것들의 목록을 만들어야 한다.
$ pip freeze > requirements.txt위의 코드를 터미널 창에 치면, requirements 라는 이름의 텍스트 파일이 생성되는데 이 안에는 현재 우리의 컴퓨터에 설치되어 있는 것들의 목록이 있다. 이중에서 필요한 것만 빼고 지워도 된다. (예를 들어 필자는

위와 같은 요소들만 남겨두고 나머지는 지웠다. **버전 주의** )
**주의!!!** 이 파일의 이름은 반드시 requirements.txt 이어야 한다. 간혹 requirement.txt 또는 Requirements.txt 라고 쳐서 에러가 나는 경우가 있다. heroku는 deploy할 때 이 이름으로 파일을 찾기 때문에 파일명에 꼭 주의하자.
2. 깃 서버에 코드 추가하기
터미널 창에 아래와 같은 코드를 한 줄씩 작성하자.
$ git add .$ git commit -m "req"3. Procfile 추가하기
우리는 Procfile 이라는 파일을 통해서 heroku에게 'deploy하는 어플리케이션의 종류'를 알려줘야 한다.
=>즉, '이 앱은 웹사이트야'라고 heroku에게 알려주는 작업이다.
(**확장자 없이 Procfile 이라는 이름의 파일 추가하기)
이때 파이썬 어플리케이션을 위한 서버 중 하나로 'gunicorn'를 사용하자.
우선 gunicorn을 설치하자.
$ pip install gunicorn다음으로 Procfile 에 아래와 같은 코드 한 줄을 적어준다.

gunicorn은 파이썬 앱을 위한 진짜 서버로서, Flask / Django와 유사하다. (일반 dash 서버 사용하지 말기)
그리고 다시
git add.
git commit -m "Procfile"
을 터미널 창에 입력하여 git 서버에 추가한다.
4. heroku 서버에 파일 올리기
$ git push origin master #깃헙에 올리기위 코드는 깃헙에 올리기 위함이고, 필수는 아니다. 다음으로 아래의 코드를 반드시 작성해준다.
$ git push heroku master
git push heroku master 를 치면 heroku 서버에 gunicorn 등 필요한 파이썬 패키지들이 설치된다. (조금 시간이 걸림)
====================> 여기서 오류 발생.....................!!!!!! <=======================
터미널에 Discovering process type 아래에 Procfile declares type->web 이라는 문구가 떠야 하는데....
뜨지 않는다... Procfile을 통해서 web 앱이라는 것을 감지 못한걸까..??


뭔가 찜찜한 상태로 파일 압축까지 끝난 상태에서 웹페이지를 열어보니까... 원하는 페이지는 온데간데 없고
아래와 같은 에러 메시지가 뜬다.

그래서 heroku logs --tail를 command창에 쳐서 어떤 오류인지 살펴보니까...

앱 빌딩하다가 이런 오류가 났다는데.. 무슨 소리인지 도통 모르겠어서 열심히 서치도 하고 고쳤다가 다시 썼다가 지웠다가를 반복했지만 소득이 없었다 하............................
.....저번에도 heroku로 node.js 웹앱 배포하려다 진짜 애먹고 결국 포기했는데 flask 앱도 말썽이군........ 착잡하다,,
이거 해결할 수 있겠지....??? 해결해야 한다............ 만들었는데 배포를 못하다니..... 아이고
=============================>해결 완료<==============================
해결했다..! 어떻게 했냐면.........
1. 아예 새로운 폴더를 만들어서......
2. 거기에 파일만 복붙하고..(.py 파일만)
3. 위에서 필요한 세팅들(requirements.txt, Procfile 까지) 해준 다음에!
4. git add .
git commit -m "req"
git push heroku master
요 세줄 똑같이 적어주고 제발 에러 안나게 해주세요.. 기도를 했고.. ... 떨리는 마음으로 빌딩 로그를 살펴봤더니

이전에는 안 뜨던 한 줄이 뜨고 뭔가 예감이 좋아서 웹페이지 링크를 클릭하니까..!


대박 드디어 뜬다..!!!!! 죽어도 해결 못하는 줄
그럼 왜 이전에는 에러가 발생했는가??
정확한 원인인지는 알 수 없는데.. 아마 내가 처음에 아나콘다로 생성한 가상환경에서 필요한 pip 설치하고 거기에서 작업하다가... 중간에 가상환경이 아니라 그냥 로컬에서 작업하는 실수를.. 저질러서 그런 듯 하다. (.....)
결국 가상환경의 pip 랑 로컬의 pip가 버전 충돌이 일어나면서, python 버전에도 차이가 있었고
No default language could be detected for this app.
이 에러 메시지에서 그 결과를 확인할 수 있었던 것이다.
그런데 이제 새 폴더에서는 다 로컬에서 작업하다 보니까 heroku가 python 버전을 인식하지 못하는 오류도 안 생기고, Procfile이 선언해주는 어플리케이션의 타입이 '웹'이라는 것이 잘 인식되면서 배포까지 무사히 완료될 수 있었다.
사실 에러 원인이 명확하진 않다...... (아마 그럴 거라고 추정 중..)
이전에 작업하던 폴더와 새로 작업하는 폴더는 가상환경 셋팅 그 차이밖에 없기 때문에..
쨌든 해결 완료. YEAH!!!!!
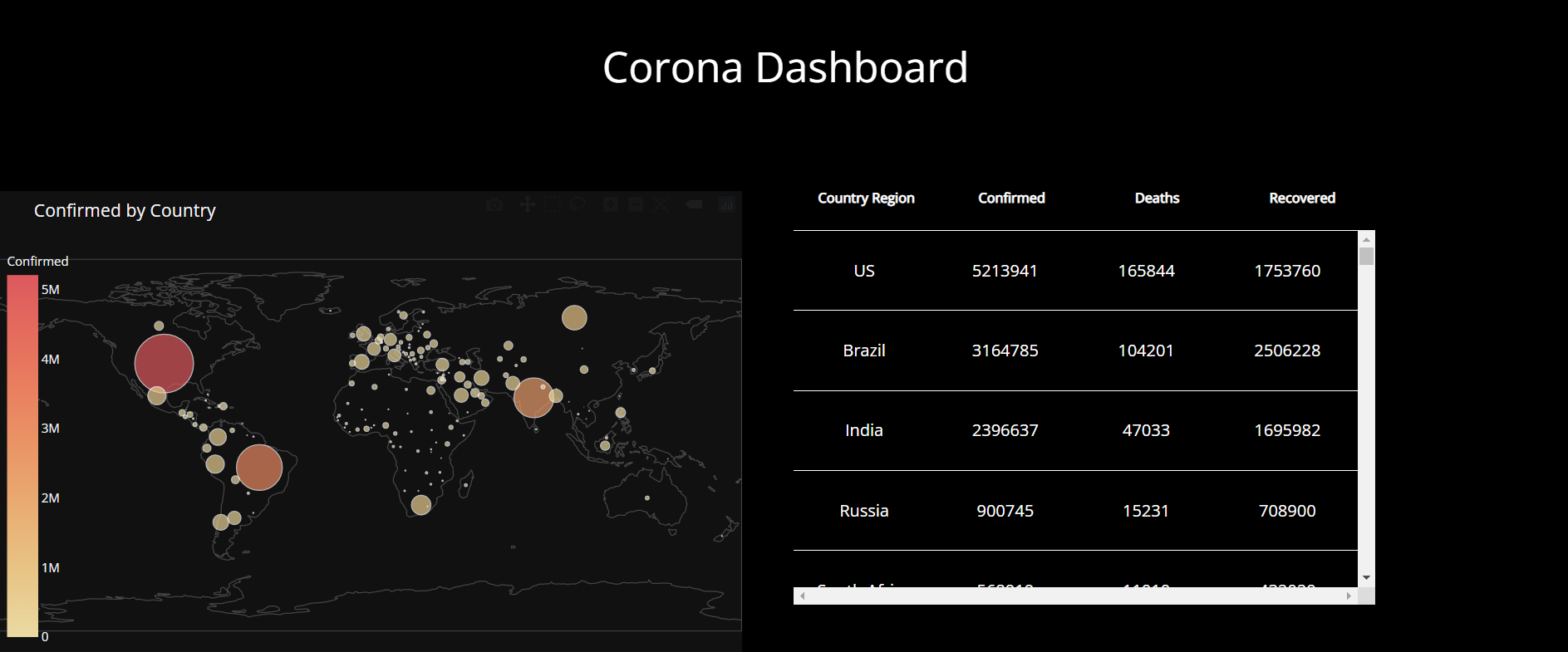
↓배포 완료한 corona dashboard!
https://coro-board.herokuapp.com/
Corona--Dashboard
coro-board.herokuapp.com
<오늘의 교훈>
****코드 수정 후 꼭 깃에 추가하기! heroku는 git을 감지한다.*** (에러 해결 방법은 아니지만...)
****가상 환경에서 작업할 때는 ,,, 로컬에서 하는 작업이랑 헷갈리지 말기...***
'Life is Error(오류 모음)' 카테고리의 다른 글
| Colab으로 Kaggle 리더보드 제출 - 403 Forbidden Error (0) | 2022.01.11 |
|---|---|
| errors and 0 warnings potentially fixable with the `--fix` option. (0) | 2022.01.04 |
| post 방식을 이용한 정보 전달 (body-parser ) (0) | 2021.11.13 |
| Pug vs Jade (0) | 2021.11.11 |
| javascript sort 함수를 알아보자! (1) | 2021.11.10 |



