| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- MSE
- 이중해싱
- ML
- bodyparser
- anaconda
- 선형회귀
- upheap
- 알고리즘
- 선형조사법
- 딥러닝
- 2차조사법
- 분리연쇄법
- pytorch
- urlencoded
- 이중연결리스트
- 개방주소법
- 삽입식 힙
- Loss함수
- 경사하강법
- 연결리스트
- vsCode
- 상향식 힙
- POST
- 해시테이블
- body-parser
- nodejs
- downheap
- 힙정렬
- Today
- Total
LittleDeveloper
1. Vue.js를 시작하며 본문
1.1 Vue.js란?
Vue.js는 2013년 12월에 UI를 빠르게 개발하기 위해 만들어졌다.
따라서 Vue.js는 웹 화면 작성에 최적화된 자바스크립트 프레임워크이다.
Vue.js는 크게 3가지 특징이 있다.
1) 많이 안 알려짐. React, Angular 에 비해 개발 생태계가 작은 편. => 하지만 급속도로 확산 중!
2) React, Angular 에 비해 대단히 유연하고 가벼움. (++가상 Dom이 있어 아주 빠른 UI 렌더링 속도)
3) 학습 곡선이 완만하다, 즉 배우기 쉽다. => 프레임워크의 확산 속도가 빠른 이유.
1.2 개발 환경 설정
Vue.js를 활용하기 위해 아래와 같은 툴이 필요하다.
-Node.js
-npm
-VS Code
-크롬 브라우저+Vue.js devtools
-Vue-CLI: Vue 앱 작성을 위한 기본 틀을 제공하는 도구.
1) Node.js 설치하기
왜 Node.js 가 필요할까?
-Node.js와 함께 설치되는 npm을 이용해 Vue.js 관련 도구를 설치하고 앱의 의존성 라이브러리를 관리할 수 있다.
-Node.js와 함께 Express라는 웹 프레임워크를 이용해서 Vue.js 앱이 액세스하는 API 서비스를 작성할 수 있다.
2) VS code 설치하고 유용한 플러그인까지 세팅 완료!
-View in Browser
-HTML Snippets
-JS-CSS-HTML Formatters
-Vue 2 Snippets
-Vue-beautify
-ESLint
-vetur
3) 크롬 브라우저 및 Vue.js devtools 설치
-크롬 웹스토어 검색 창에 Vue.js devtools 검색하고 설치하기

4) Vue-CLI 설치
-npm으로 설치
$ npm install -g vue-cli
1.3 첫 번째 Vue.js 애플리케이션
명령창을 열어 적절한 디렉터리에서 vue init simple hellouejs 라는 명령어를 실행하자.
(필자는 로컬에서 dev 라는 폴더를 만들고 그 폴더 안에 vuejs 라는 폴더를 만들었다.)

프로젝트 생성이 완료되었으면 VSCode를 실행하여 hellovuejs 디렉터리를 열어준다.
(dev-vuejs-hellovuejs 폴더 열기)
폴더를 열면 index.html 이 생성되어 있다!

simple 템플릿은 index.html 파일 하나만 생성해서 다른 프로젝트 유형보다 단순하다. <body></body> 태그 안쪽을 모두 삭제하고 아래처럼 작성해보자. (한글 안 깨지게 <meta> 태그 필수)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Welcome to Vue</title>
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="simple">
<h2>{{message}}</h2>
</div>
<script type="text/javascript">
var model = {
message: "첫 번째 Vue.js 앱입니다.",
};
var simple = new Vue({
el: "#simple",
data: model,
});
</script>
</body>
</html>
그리고 Ctrl+F1를 눌러 HTML 파일을 실행하자. (만약 실행 안된다면 'View in Browser' 플러그인 설치하지 않아서임)

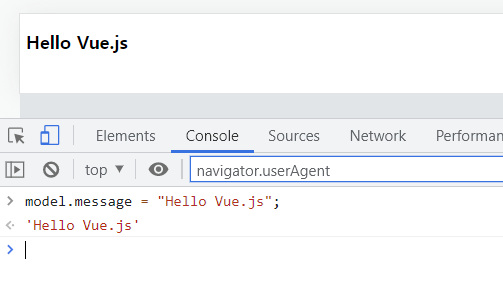
개발자도구의 console창에서 model 객체의 message 속성을 직접 변경해보자.

위처럼 화면이 바뀐다!!
다음 장에서는 Vue.js의 기초로서, Vue-CLI를 이용해 simple 프로젝트 템플릿을 생성하여 코드를 작성하자.
'vue.js' 카테고리의 다른 글
| 2. Vue.js 기초 (3) (0) | 2021.12.29 |
|---|---|
| 배열 데이터를 변경하는 경우 (0) | 2021.12.29 |
| 2. Vue.js 기초 (2) (0) | 2021.12.29 |
| 2. Vue.js 기초 (1) (0) | 2021.12.28 |



