| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- Loss함수
- 해시테이블
- MSE
- 이중해싱
- 분리연쇄법
- 알고리즘
- vsCode
- bodyparser
- 상향식 힙
- 이중연결리스트
- downheap
- body-parser
- 개방주소법
- POST
- ML
- 딥러닝
- 연결리스트
- 선형회귀
- upheap
- urlencoded
- anaconda
- 힙정렬
- 경사하강법
- pytorch
- 삽입식 힙
- nodejs
- 선형조사법
- 2차조사법
- Today
- Total
LittleDeveloper
2. Vue.js 기초 (2) 본문
2.3 반복 렌더링 디렉티브
반복적인 데이터를 렌더링하기 위해서는 v-for 디렉티브를 사용한다. v-for 디렉티브는 자바스크립트 언어의 for문과 유사하다. 아래의 예시를 통해 한번 알아보자.
#예제 02-08
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>02-08</title>
<script src="https://unpkg.com/vue"></script>
<style>
#list {
width: 400px;
border: 1px solid black;
border-collapse: collapse;
}
#list td,
#list th {
border: 1px solid black;
text-align: center;
}
#list>thead>tr {
color: yellow;
background-color: purple;
}
</style>
</head>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<body>
<div id="example">
<table id="list">
<thead>
<tr>
<th>No.</th>
<th>Name</th>
<th>Position</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<tr v-for="contact in contacts">
<td>{{contact.no}}</td>
<td>{{contact.name}}</td>
<td>{{contact.pos}}</td>
<td>{{contact.address}}</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
var model = {
pageno: 1,
pagesize: 10,
totalcount: 100,
contacts: [{
no: 1,
name: "Karina",
pos: "Rocket Puncher",
address: "KWANGYA",
}, {
no: 2,
name: "Winter",
pos: "Armamenter",
address: "KWANGYA",
}, {
no: 3,
name: "Giselle",
pos: "Xenoglossy",
address: "KWANGYA",
}, {
no: 4,
name: "NingNing",
pos: "Ed.Hacker",
address: "KWANGYA",
}, {
no: 5,
name: "Ae-Karina",
pos: "Rocket Puncher",
address: "KWANGYA",
}, {
no: 6,
name: "Ae-Winter",
pos: "Armamenter",
address: "KWANGYA",
}, {
no: 7,
name: "Ae-Giselle",
pos: "Xenoglossy",
address: "KWANGYA",
}, {
no: 8,
name: "Ae-NingNing",
pos: "Ed.Hacker",
address: "KWANGYA",
}, ],
};
var list = new Vue({
el: "#example",
data: model,
});
</script>
</body>
</html>

model 객체는 내부에 contacts 라는 이름의 배열 데이터를 가지고 있다. 이 데이터를 여러 번 반복적으로 화면에 나타내야 한다. 이와 같은 작업을 위해 v-for 디렉티브를 사용한다. tr 이 바로 반복해야 하는 HTML 요소이다. 이 <tr> 요소는 원본 데이터(contacts 배열)의 개수만큼 반복되어 나타난다.
<tr v-for="contact in contacts"> ... </tr>
v-for 의 구문은 원본 데이터가 어떤 형식인가에 따라 사용 방법이 조금씩 달라진다. 배열 또는 유사 배열인 경우는 위의 예제처럼 작성하자. contacts 배열에서 하나씩 데이터를 꺼내서 contact 변수에 할당하면서 반복한다.
**원본 데이터가 객체인 경우는 조금 달라진다. 객체인 경우는 키를 이용해 값에 접근하는 해시맵 구조이기 때문에 Key, Value 값을 얻어낼 수 있는 구조를 사용한다.
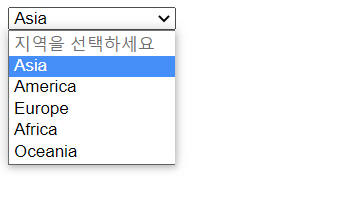
#예제 02-09
<div id="example">
<select id="regions">
<option disabled="disabled" selected>지역을 선택하세요</option>
<option v-for="(val,key) in regions" v-bind:value="key">{{val}}</option>
</select>
</div>
<script type="text/javascript">
var regions = {
A: "Asia",
B: "America",
C: "Europe",
D: "Africa",
E: "Oceania",
};
var list = new Vue({
el: "#example",
data: {
regions: regions
},
});
</script>
예제 02-08
위 코드에서 regions는 배열이 아니라 객체이다. 지역 코드(key)가 A, B, C, D, E 이며 지역 코드에 대한 텍스트(value)가 Asia, America, Europe, Africa, Oceania 이다. v-for 를 살펴보면 (val,key)를 작성한 것을 볼 수 있다. val에 텍스트가 전달되고, key에 지역 코드가 전달되면서 반복적으로 <option>요소들을 만들어낸다.
만약 index 번호를 표현해야 한다면,
-배열 데이터인 경우
<tr v-for="(contact, index) in contacts"> ... </tr>-객체 데이터인 경우
<option v-for="(val, key, index) in regions"> ... </option>
그렇다면 no 필드값 대신에 index 번호를 출력하도록 변경해보자. (contacts 배열에서 no 부분 다 지우기)
<tbody id="contacts">
<tr v-for="(contact, index) in contacts">
<td>{{index+1}}</td>
<td>{{contact.name}}</td>
<td>{{contact.pos}}</td>
<td>{{contact.address}}</td>
</tr>
</tbody>위 코드로 예제 02-08를 실행하면 똑같은 결과가 나온다.
이어서 예제 02-09를 index 번호를 사용하도록 변경하면, 아래와 같은 결과가 나온다.

v-for 디렉티브와 앞에서 다루었던 v-if 디렉티브는 함께 사용할 수 있다. 주의할 점은 '적용 순서' 인데, v-for 디렉티브가 먼저 수행되고 v-if 디렉티브가 적용된다.
<tr v-for="(contact, index) in contacts"
v-if="contact.address.indexOf('KWANGYA')> -1">예제 02-08에서 위의 코드를 추가해주면 주소가 'KWANGYA'이라는 문자열이 포함된 사람의 정보만 나타난다.

앞의 예제에서는 단 하나의 요소만 반복 렌더링하였다. 만약 여러 요소의 그룹을 반복 렌더링하려면 어떻게 해야 할까? 이를 위해 <template> 태그를 사용한다. 예제 02-08 의 코드를 조금 수정해보자.
<!----예제 02-10---->
<tbody id="contacts">
<template v-for="(contact, index) in contacts">
<tr>
<td>{{index+1}}</td>
<td>{{contact.name}}</td>
<td>{{contact.pos}}</td>
<td>{{contact.address}}</td>
</tr>
<tr class="divider" v-if="index%5===4">
<td colspan="4"></td>
</tr>
</template>
</tbody>style에는 아래 코드를 추가한다.
.divider {
height: 2px;
background-color: gray;
}
예제 02-10 은 2개의 <tr> 요소를 한번에 반복 렌더링하기 위해 <template>태그로 묶었다. <template>태그는 렌더링 내용에 포함되지 않는다. 단지 요소들을 그룹으로 묶어주기 위한 용도로만 사용된다. 두 번째 <tr> 요소에 v-if로 조건 처리를 했기 때문에 5번마다 한 번씩만 줄 구분 라인이 표시된다.
'vue.js' 카테고리의 다른 글
| 2. Vue.js 기초 (3) (0) | 2021.12.29 |
|---|---|
| 배열 데이터를 변경하는 경우 (0) | 2021.12.29 |
| 2. Vue.js 기초 (1) (0) | 2021.12.28 |
| 1. Vue.js를 시작하며 (0) | 2021.12.28 |



